共计 1691 个字符,预计需要花费 5 分钟才能阅读完成。
今天有人在群里问:
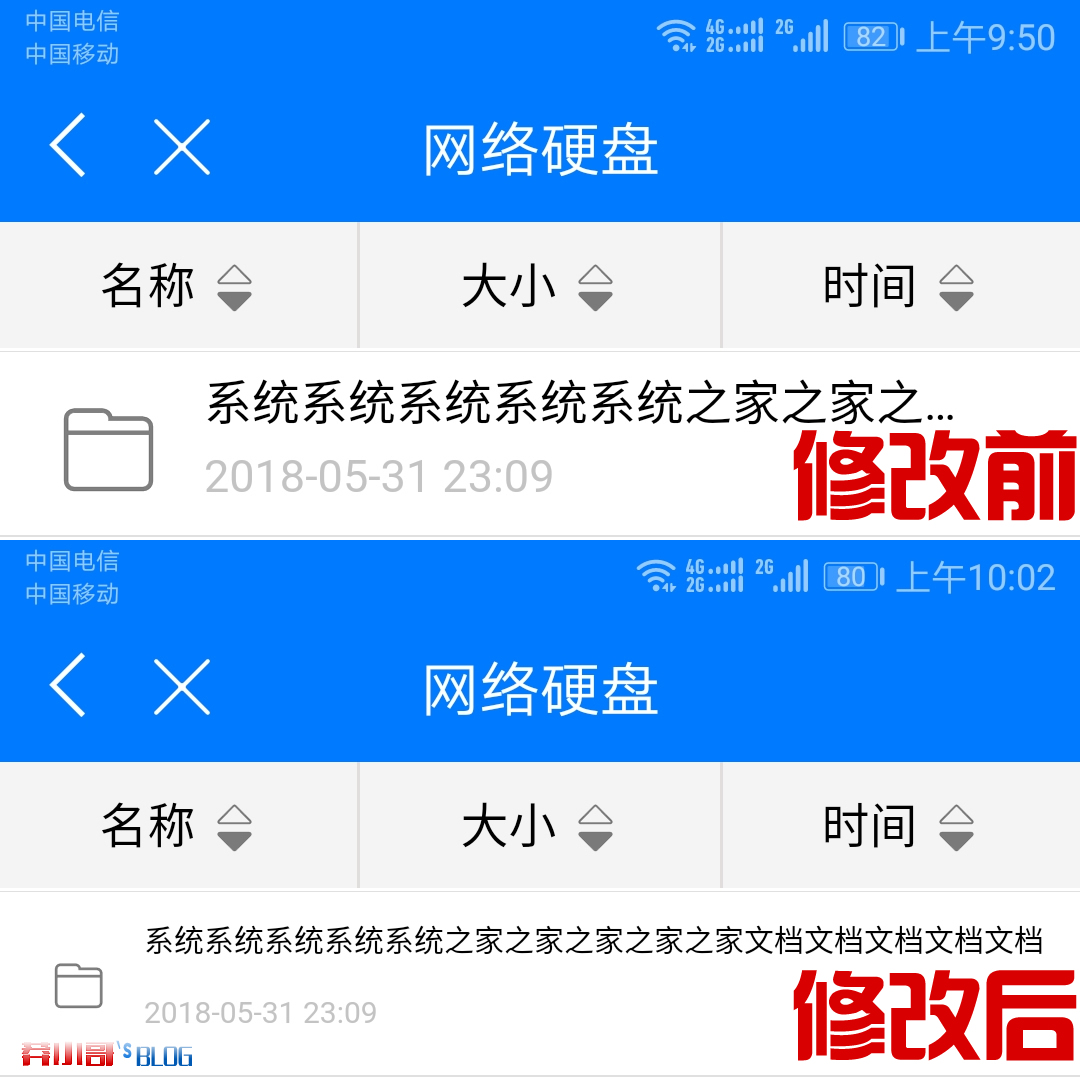
网络硬盘在手机端显示不完整,能显示 15 个汉字,后面是省略号,该如何解决呢?
一如继往的免费,回复后就可以看到修改的内容哦...
[loginview]
闲着没事就自己修改一下,一开始我们都认为是应该修改 PHP 代码
其实不然,只需要重新修改下 CSS 代码就可以啦
不说废话,直接上道具,大家自己改...
通过对 index.php 分析得知,找到关联 CSS 文件 style.css
对应目录文件:MYOA\webroot\static\mobile\style\netdisk\style.css
修改前代码:
*{font-family: 'microsoft yahei';}
.right_box p{width: 100%;}
.right_box span{
color:#C3C3C3;
font-size: 15px;
float: left;
}
.float_l{float: left;}
.net_i{padding:8px 0px 10px 0px;}
.ui-list-op-delete {
position: absolute;
right: -80px;
top: 0px;
}
.ui-list-op-delete button{
height:60px;
border-radius:0;
border:none;
width:80px;
font-size:1.2em;
margin:0;
}
.line_span{
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-all;
overflow: hidden;
display: inline-block;
margin-top: 19px;
width: 260px;
}
.line_func{
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-all;
overflow: hidden;
width: 260px;
}
.file_size{margin-left: 10px;}
.pda_attach {
padding: 0;
color: black;
}
#netWork_list_ul li.person-list-item{height:60px;}
#netWork_list_ul .ui-list-info{margin-top: 8px;}
.icon-wrapper{
float: left;
margin:6px 6px 0 0 ;
}
.netdisk-item-opt{width: 100%;}
.full_screen{width: 100%;}
.netdisk-item-opt i{
display: inline;
float: left;
font-size: 43px;
}
.netdisk-item-opt a{
border: none;
margin-top: 8px;
}
#folder_name{padding-left: 100px;}
.ui-icon-imge,.ui-icon-word,.ui-icon-xls,.ui-icon-ppt,.ui-icon-apk,.ui-icon-video,.ui-icon-audio{margin-top: 3px;}修改后代码 (只修改了以下几行,自己找到相对应的修改)
.right_box p{
width: 100%;
#font-size: 15px;
font-size: 10px;
}
.right_box span{
color:#C3C3C3;
#font-size: 12px;
font-size: 10px;
float: left;
}
.line_func{
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-all;
overflow: hidden;
#width: 260px;
width: 90%;
}
.netdisk-item-opt i{
display: inline;
float: left;
#font-size: 43px;
font-size: 23px;
}[/loginview]
修改前后对比图:
打赏小哥
 微信打赏
微信打赏
 支付宝打赏
支付宝打赏
正文完